事務員が作るホームページの最初の1歩は設計図を考えること

小さな会社の事務員 水口愛子(みなくちあいこ) です(^^)/
事務員がホームページを作るにあたり、最初にホームページの全体像を整理して、イメージしやすいよう紙に書いたりしてカタチにしていくことからやっていきましょう。
そうすることで、必要な記事、それに必要な情報や写真や図などが見えてきます。
まずは同規模の会社のホームページを、たくさん見ることをおすすめします!
私の作ったデモサイトで説明します
-400x269.png)
私のつくったデモサイトの構造はとてもシンプルです。基本ワンクリックで目的のページにいけるようにしています。
自分だったらと置き換えて考えると、何回もクリックしないと行きたいページに行けないサイトというのは、見る意欲が薄れてしまうからです。
なので、最大でも2クリックでたどり着けるように構成するのがいいと思います。
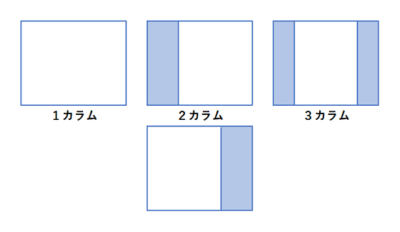
カラム数について

カラムというのは縦に何分割されてるかってところで3つのパターンがあります。
1カラム・ 2カラム・ 3カラム
ネットでブログやサイトを見てるとこの3パターンをみかけると思います。
多いのは2カラムだと思いますが、2カラムには、サイドが右にくるタイプと左にくるタイプがあります。
視線は左から右へ流れるので(Zのカタチで動くと言われてます)、トップページの記事を読んで会社に興味をもってもらってから、別のページに移動してもらいたいってときはサイドバーが右タイプにしてる場合が多いそうです。
右か左で悩んだら、まずは右タイプで作ってみましょう。
情報量が多いときは3カラムの方がスッキリとしたレイアウトになりそうですね。
反対に発信する情報がとても少ない場合や、伝え水口愛子(みなくちあいこ)とがひとつだけのような、目的がはっきりしてるときなどは1カラムにするとインパクトが強いサイトになります。
そうはいっても、イメージが浮かんでこないときは

ライバルや同業者のホームページを参考にしましょう(^^♪
ゼロから作るのはかなり大変な作業ですが、参考するものがあってそれをベースにイメージを膨らませる方がやりやすい場合が多いです。
大企業のホームページを参考にするより、同じ規模か少し大きい規模の会社がいいと思います。
そのときに「いいな」って思ったサイトは、とりあえずお気に入りフォルダに入れておきます。
バナーのデザインとか、色使いなど、まだまだ参考になることがあるはずだからです。
いくつかのサイトを合体させた感じがいいなって思った場合は、統一感を大事に「たし算」より「引き算」の感覚を大事にしてください。
デザインの基本
- 詰め込みすぎない。
- 色をそろえる。ベースは3色くらいに。
- フォントをそろえる。大きさも大・中・小の3つくらいに抑える。
最近は無駄なものをできるだけ排除したシンプルなデザイン(フラットデザインというらしい)が主流のようです。
理由のひとつにスマホの普及があって、あの小さい画面で見るのに、ごちゃごちゃした感じだと分かりにくいし、細かい装飾ボタンを使ってもあまり視覚効果はないからだとか。
確かにすっきりしたデザインの方が読みやすいし、書いてあることもスっと入ってくる気がしますね。
一番大事なことを忘れずに

それは「自分たちの会社知ってもらうためにホームページをつくる」ってことです。
社名に思いが込められてるときは、その由来について書いてみるといいですよね(^^)
仕事に対する姿勢や、商品やサービスへの熱い思いなど、会社のことを一番分かってるからこそ伝えられる情報を、わかりやすく伝える。
なんのためにホームページを作りたいのかってところを明確にして忘れずに、伝え水口愛子(みなくちあいこ)と知ってほしいことを抜き出していく作業=ホームページの設計図 です。
一番大事なところなので、たっぷり時間をかけて考えましょう。
ですが!
大事なところだからこそ、考え始めると迷路に入り込みがち。
後で付け加えたりページ構成を変えたりと訂正や変更もできるので、最初から凝ったものを作る必要は全然ないということを忘れないでください。
0から1にする作業が一番大変ですが、1にできれば次からはアイデアが生まれるのもグンと楽になるものです。
自分たちで作るということは「育てる」ってことだと思うので、まずはシンプルなベースを作って、そこからホームページを育てていきましょう♪

 水口愛子(みなくちあいこ)
水口愛子(みなくちあいこ)