【エクセルとペイントでかんたんバナー】イラストがはみ出してるように見えるバナーのつくり方

他のページや他のサイトページなど、クリックしてもらいたいって意味の案内板のようなものがバナー。
ブログに使ってるバナーは私が自分で作ってます。
小さな会社の事務員、水口愛子(みなくちあいこ)です。
私が紹介するのは、Photoshopやillustratorなどの特別なソフトを使わずに、Windowsを使ってる事務員さんのパソコンには100%の確率で入ってる「Excel」と「ペイント」を使って作るやり方です。
今回はイラストがはみ出してるようなデザインのバナーのつくり方を紹介します。
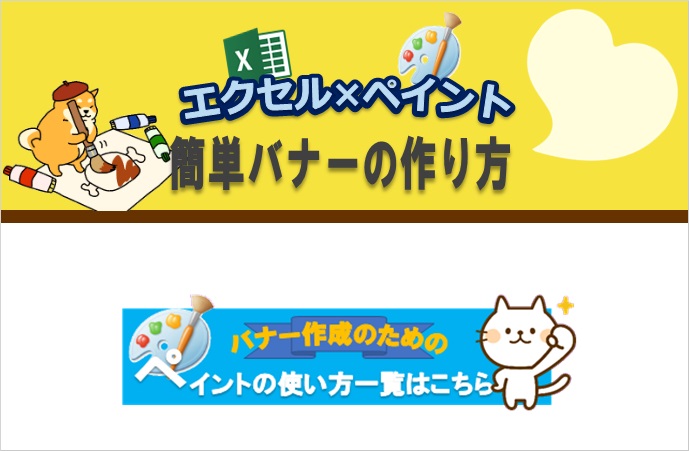
こういうバナーをつくります


イラストがちょっとはみ出してるのがポイントのバナーで、最近のお気に入りパターンです。
少し動きがあって真四角なバナーとはまた雰囲気変わりますよね。
使うサイトの背景色が単色だと簡単に作れますし、透過処理をしたい場合は、透過したい場所を、バナーでは使わない色を使って塗りつぶしておくことでツールを使って透過処理されたバナーを作ることができます。
リンク 透過PNG画像作成ツール
このツールを使うと、Web上で透過処理をすることができるんです。
使い方も簡単で、サイト上で透過処理したい画像を呼び出し、透過したい場所をクリックするだけ!
私もよく利用してますがとっても便利です。
今回は、背景が白という設定で簡単につくる方法をご紹介します。
つくり方の手順

左が出来上がった状態です。
右側に同じものをつくっていきますね。

まず、セルを作りたいサイズにします。
今回は土台になるところを400ピクセルで作ります。高さは90ピクセル。
そこを塗りつぶします。

使いたいイラストを呼び出して、位置を決めます。
これは文字が入ってからの方がバランスが取りやすいと思います。

今回は「挿入」➔「図形」から、リボンを選択して入れてみました。

そこに文字をのせます。
「挿入」➔「テキスト」➔「ワードアート」

こちらも同じワードアートで文字を入れました。
1文字目を選択して、文字サイズを大きく設定。

ベースの周りのセルを白で塗りつぶします。

ベースとイラストが全部入るようにセルを選択して、「コピー」します。

ペイントを開き、「貼り付け」し、「トリミング」を選択します。
このままだと左と上にグレーの線が入ってる状態なので、そこを白く塗りつぶします。
もしくは、上と左に1ピクセルずらせば線は消えます。
関連記事 ウインドウズ【ペイント】エクセルからペイントへコピーしたとき枠線が入るので注意が必要です
線の処理をしなかった場合、このようになります。

やっぱり線、入ってますね(^-^;
ポイント
エクセルをキャンバスに見立てると、デザインの幅はかなり広がります。
関連記事 Windows10「エクセル」の使い方<バナー作成編>
なにより同じサイズの色違いを作るのが簡単!
忘れてはいけないポイントは、使用するイラストはPNGファイルのものをダウンロードすることです。
PNGは透過処理されてるので、重ねていく使い方ができます。
ちょっと容量が大きくなりますが、バナーのデザインなどには欠かせないポイントです。
枠の中に入れなくてはいけない。なーんて思わずに、はみ出すデザインもエクセルとペイントでどんどん作ってみてください!
今日もお疲れ様です(。-人-。)


 水口愛子(みなくちあいこ)
水口愛子(みなくちあいこ)